iOS and Android Design Guidelines Cheat Sheet

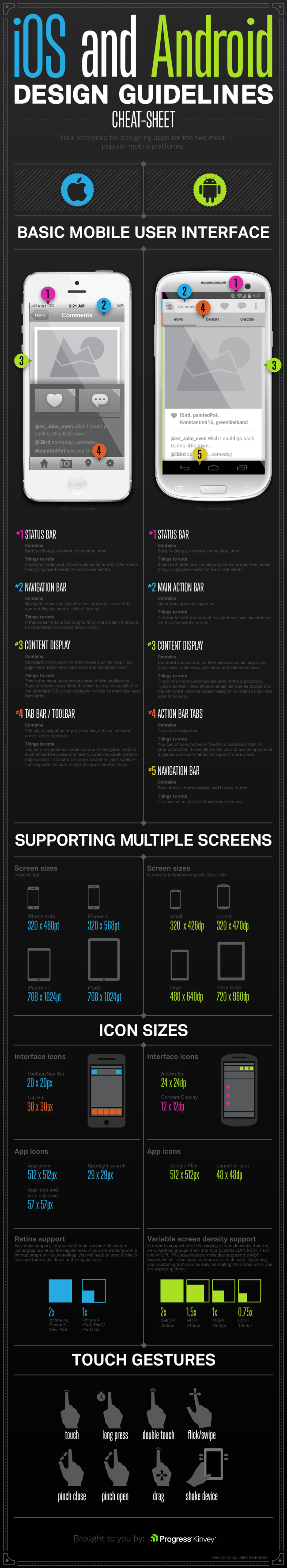
When making an app, following your platform’s design guidelines is a tried-and-true way to increase metrics like user retention and customer satisfaction. It makes it easier for your users to learn how to use the application to the fullest extent, as quickly and intuitively as possible. In order to make designing for your target platforms easier, we made a cheat sheet for both iOS and Android Human Interface Guidelines (HIGs). It gives a high level summary of the User Interface, how to support multiple screen sizes, icon sizes, and touch gestures so that you don’t have to dig through the books to find them every time you need them. It also allows you to see the subtle differences between the platforms.
Check it out:

Questions or comments about our cheat sheet? Let us know in the comments below.

Jake Mckibben
Jake is a digital designer with over eight years of experience creating web experiences and illustrations. He provides visual design and web experiences for a variety of startups and larger consulting firms, dealing with web design and implementation (HTML, CSS & jQuery), illustration, photography, editorial design for lead-gen/content teams, apparel design, and presentation/event design for product marketing teams.
Next:
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.